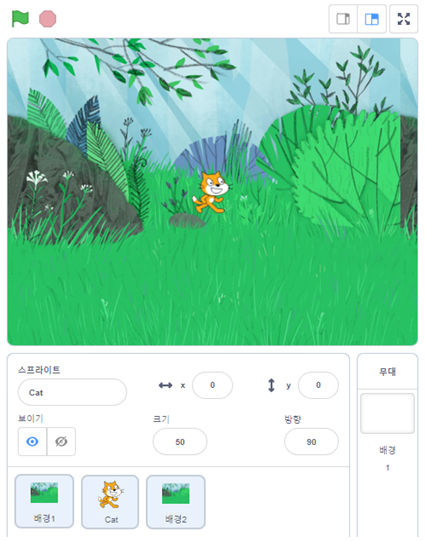
스크래치나 엔트리는 웹사이트에 접속해서 회원 가입 후에 로그인해서 이용이 가능합니다. 웹사이트에는 다양한 형식으로 만든 프로그램이 있습니다. 게임, 영상, 소리, 이야기 등 ... 그중에서 게임은 상용 프로그램처럼 잘 만든 것도 많습니다. 스크래치나 엔트리로 프로그램 공부를 할 때 웹 사이트에 접속하는 것은 장점) 블록을 만들다 보면 모르는 부분이나 새로운 아이디어를 찾는데는 아주 좋은 참고 자료가 됩니다. 단점) 저학년의 경우는 게임으로 만들어져 있는 스크래치나 엔트리를 공부를 위한 참고자료로 보지 않고 게임을 즐기는 경우가 많습니다. 이러한 단점을 줄이기 위해서 저학년의 경우 가능하면 집의 PC에 스크래치나 엔트리를 설치하고 인터넷으로 웹사이트는 접속하지 못하도록 하고 블록 프로그램 공부를 하는 것이..