| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 라즈베리파이
- 유니티
- Spring Security
- 파주
- 톰캣
- 잡토이
- html5
- oracle
- 아두이노
- 스크래치
- 시작하기
- 오라클
- mysql
- jobtoy
- Unity
- 안드로이드
- 강좌
- librecad
- Android
- 코딩
- 잡토이 메이킹 코딩 학원
- 설치
- 리브레캐드
- jsp
- 운정
- tomcat
- 설정
- MSSQL
- s4a
- 예제
- Today
- Total
랩제이
[유니티 2D] 화살표 조정기 본문
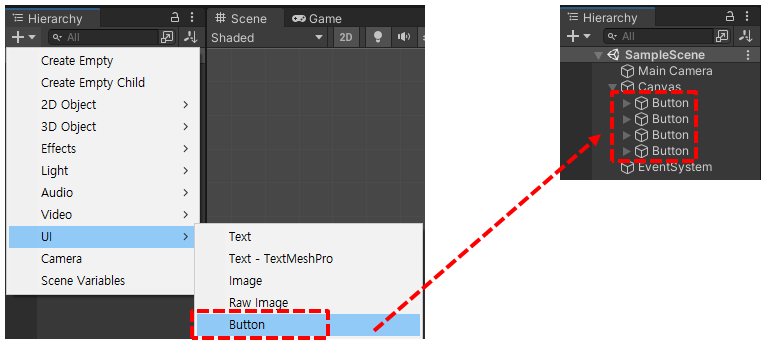
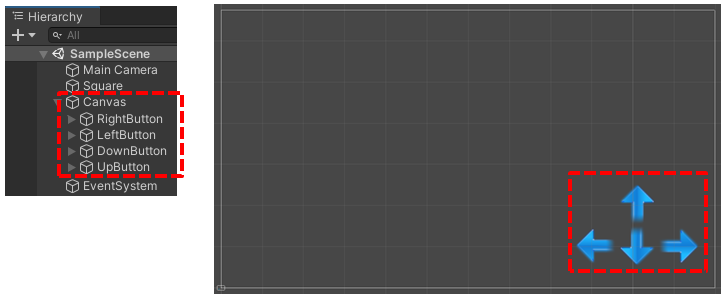
Hierachy > + > UI > Button을 선택하여 버튼 게임오브젝트를 4개를 추가합니다.

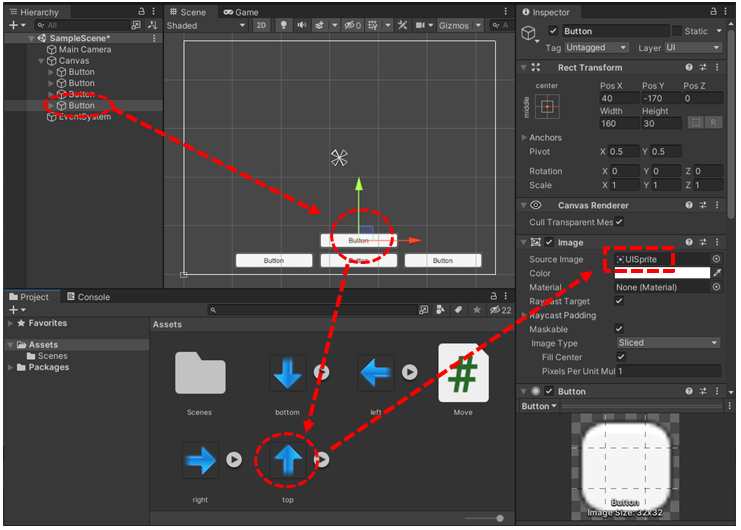
추가한 버튼 게임오브젝트에 화살표 이미지를 연결해 줍니다. 위 버튼 게임오브젝트를 선택하고 Project > Assets 폴더에서 top 이미지를 Inspector > Image > Source Image에 연결시켜 줍니다.

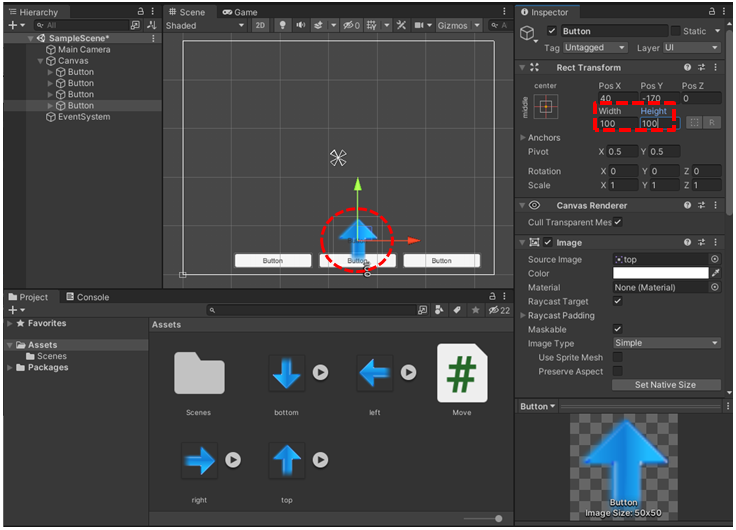
위 버튼 게임오브젝트에 위 화살표 이미지가 보입니다. 위 화살표 게임오브젝트의 크기를 조정하기 위해서 Inspector > Rect Transform의 Width, Hight를 100, 100을 변경합니다.

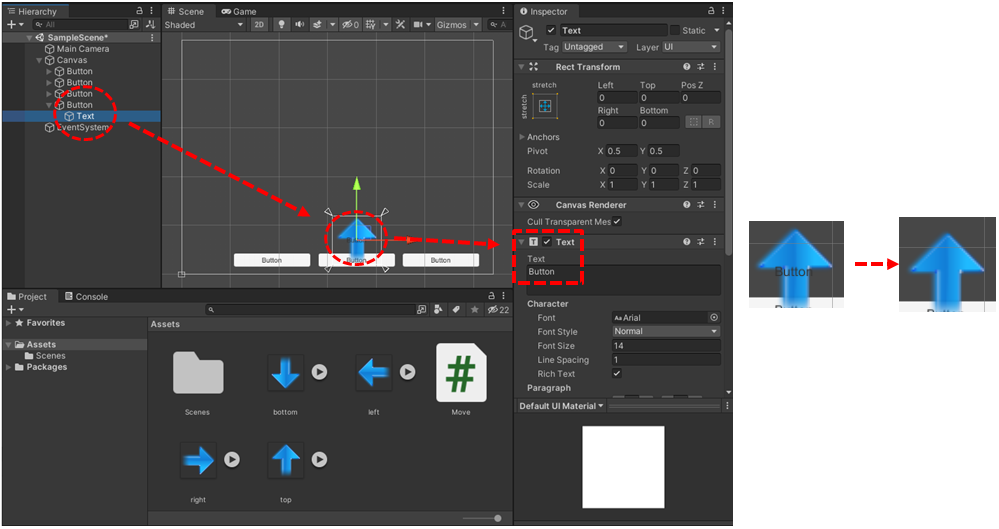
위 버튼 게임오브젝트 이미지 위로 텍스트(글씨)가 보입니다. 텍스트(글씨)를 지우기 위해서 Hierarchy > Button > Text를 선택하고 Inspector > Text > Text에 적혀 있는 Button 텍스트(글씨)를 지웁니다.

4개 버튼 게임오브젝트에 대해서 모두 이미지를 입히고 텍스트(글씨)를 지웁니다. 버튼 게임오브젝트의 이름을 변경하고 원하는 위치에 가져다 둡니다.

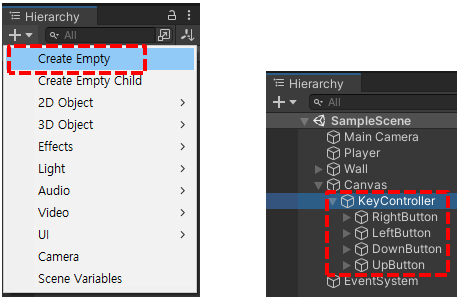
Hierachy > Create Empty 를 선택하고 이름을 KeyController로 변경합니다.
KeyController를 Canvas로 옮긴 후에 화살표 버튼 게임오브젝트를 모두 KeyController 밑으로 옮깁니다.
KeyController 게임오브젝트를 움직이면 화살표 버튼 게임오브젝트가 같이 움직입니다.

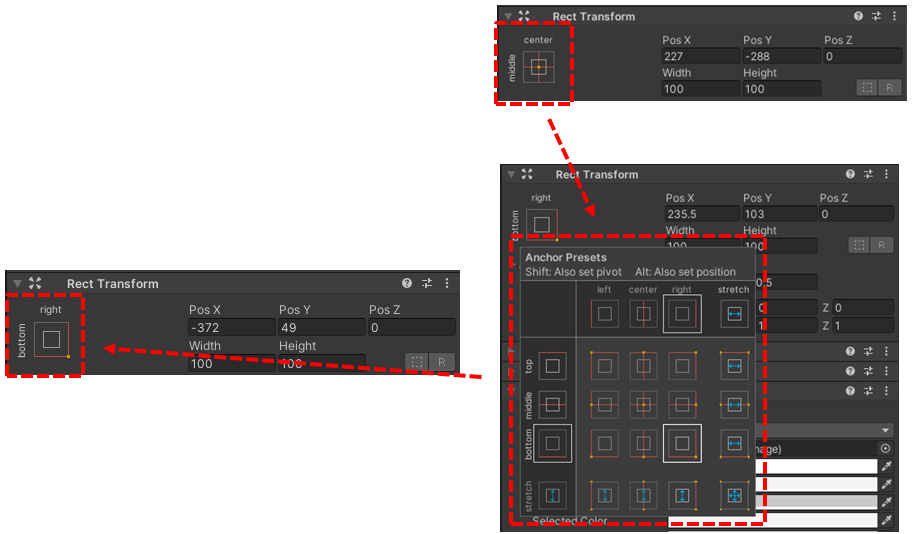
화면에 놓여지는 UI 게임오브젝트는 위치는 가운데가 기준으로 정해집니다. (center middle) 화면 해상도(사이즈)가 변경되면 화면 크기가 바뀌면서 UI게임오브젝트가 보이지 않는 경우가 생깁니다. 이 문제를 해결하기 위해서 화살표 조종기의 위치를 잡는 기준점을 변경합니다.
Hierachy > Canvas > KeyController 선택하고, Inspector > Rect Transform 에 있는 meddle/center 사각 아이콘을 클릭하면
Anchor Presets 창이 뜹니다. 여기서 UI 게임오브젝트의 위치를 잡는 기준점을 선택합니다. 여기에서는 오른쪽 아래 ( right bottom ) 로 위치를 선택합니다.

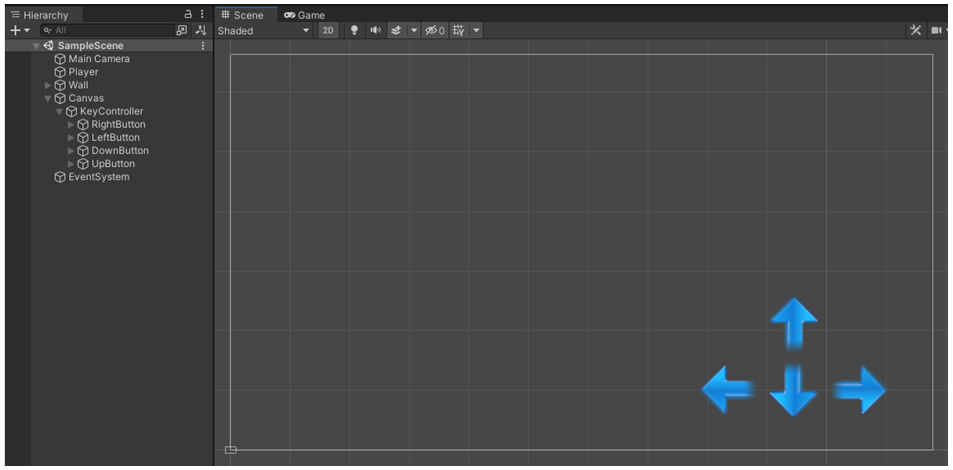
화면의 해상도가 변경되어도 화살표 조정기는 오른쪽 아래(right bottom)에서 보입니다.


'유니티' 카테고리의 다른 글
| [유니티 2D] 비행선 추가 (0) | 2024.03.08 |
|---|---|
| [유니티 2D] 스마트폰 터치 다운 업을 이용한 움직임 (0) | 2024.03.08 |
| [유니티 2D] 움직이기 로직을 함수로 변경하기 (0) | 2024.03.08 |
| [유니티 2D] 움직이기 (0) | 2024.03.08 |
| [유니티 2D] 유니티 2D 시작하기 및 화면설명 (0) | 2024.03.08 |



