| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 코딩
- s4a
- 설치
- html5
- 오라클
- Unity
- tomcat
- mysql
- 파주
- MSSQL
- Android
- 아두이노
- oracle
- 잡토이 메이킹 코딩 학원
- 리브레캐드
- 강좌
- jsp
- 예제
- 시작하기
- 운정
- 안드로이드
- 톰캣
- 유니티
- 라즈베리파이
- jobtoy
- Spring Security
- 설정
- 스크래치
- 잡토이
- librecad
Archives
- Today
- Total
랩제이
[유니티 2D] 움직이기 본문
반응형
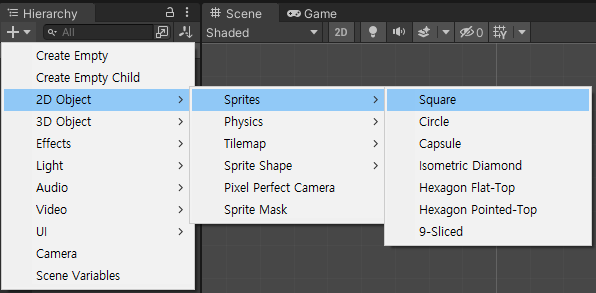
1.Hierarchy 창에서 + 아이콘을 클릭하고, 2D Object > Sprites > Square를 선택합니다.

2.Square를 오른쪽, 왼쪽, 위, 아래 화살표키로 움직이기 위해서 Move.cs 코드를 짭니다.
void Update()
{
if (Input.GetKey(KeyCode.RightArrow))
{
transform.Translate(10 * Time.deltaTime, 0, 0);
}
if (Input.GetKey(KeyCode.LeftArrow))
{
transform.Translate(-10 * Time.deltaTime, 0, 0);
}
if (Input.GetKey(KeyCode.UpArrow))
{
transform.Translate(0, 10 * Time.deltaTime, 0);
}
if (Input.GetKey(KeyCode.DownArrow))
{
transform.Translate(0, -10 * Time.deltaTime, 0);
}
}
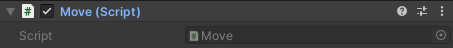
3.Move.cs를 Square 게임오브젝트에 연결시킵니다. 인스펙터 창을 보면 Move(Script)컴포넌트가 생깁니다.

4. 위쪽 가운데에 있는 플레이버튼을 클릭하여 화살표 키로 잘 움직이는지 확인해 봅니다.

'유니티' 카테고리의 다른 글
| [유니티 2D] 화살표 조정기 (1) | 2024.03.08 |
|---|---|
| [유니티 2D] 움직이기 로직을 함수로 변경하기 (0) | 2024.03.08 |
| [유니티 2D] 유니티 2D 시작하기 및 화면설명 (0) | 2024.03.08 |
| 절대강좌! 유니티 정리 (0) | 2022.01.29 |
| AngryBut 정리 (0) | 2022.01.28 |


