| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 운정
- mysql
- 아두이노
- 설치
- 설정
- Spring Security
- 코딩
- 시작하기
- 톰캣
- 스크래치
- jobtoy
- 예제
- 라즈베리파이
- MSSQL
- oracle
- html5
- 파주
- librecad
- 안드로이드
- Unity
- s4a
- jsp
- 유니티
- 잡토이
- 오라클
- tomcat
- 강좌
- Android
- 리브레캐드
- 잡토이 메이킹 코딩 학원
Archives
- Today
- Total
랩제이
[유니티 2D] 이미지 반전 본문
반응형
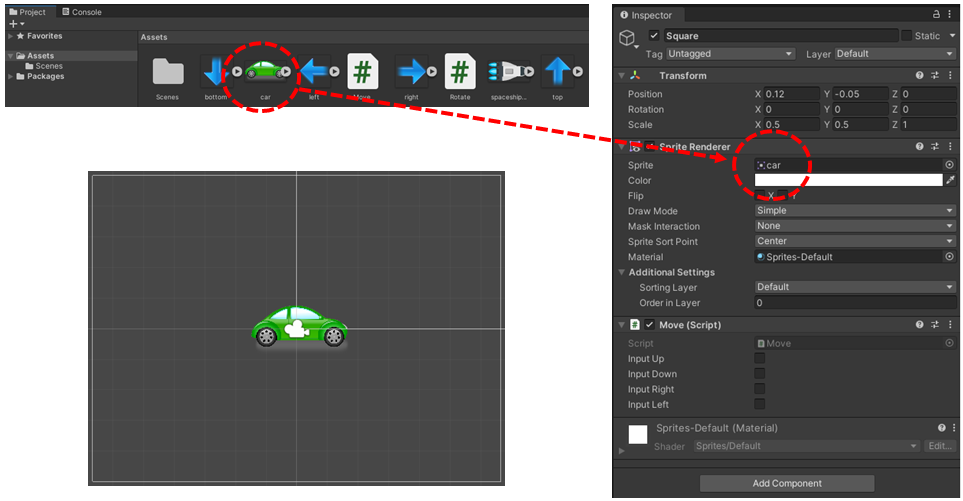
Square 게임오브젝트에서 사용할 이미지를 다운로드 합니다.
Assets 폴더에 다운로드한 이미지를 넣습니다.
Square 게임오브젝트 Inspector창에서 Sprite Renderer 검포넌트의 Sprite 항목에 다운 받은 이미지를 연결시켜줍니다.

SpriteRenderer의 flipX를 이용해서 오른쪽, 왼쪽으로 움직일 때 이미지를 반전시킵니다.
public void UpButton()
{
transform.Translate(0, 10 * Time.deltaTime, 0);
}
public void DownButton()
{
transform.Translate(0, -10 * Time.deltaTime, 0);
}
public void RightButton()
{
GetComponent<SpriteRenderer>().flipX = false;
transform.Translate(10 * Time.deltaTime, 0, 0);
}
public void LeftButton()
{
GetComponent<SpriteRenderer>().flipX = true;
transform.Translate(-10 * Time.deltaTime, 0, 0);
}
void Update()
{
if (Input.GetKey(KeyCode.RightArrow))
{
RightButton();
}
if (Input.GetKey(KeyCode.LeftArrow))
{
LeftButton();
}
if (Input.GetKey(KeyCode.UpArrow))
{
UpButton();
}
if (Input.GetKey(KeyCode.DownArrow))
{
DownButton();
}
}
'유니티' 카테고리의 다른 글
| [유니티 2D] 배경 움직이기 (0) | 2024.03.10 |
|---|---|
| [유니티 2D] 충돌 체크하기 (0) | 2024.03.10 |
| [유니티 2D] 비행선 추가 (0) | 2024.03.08 |
| [유니티 2D] 스마트폰 터치 다운 업을 이용한 움직임 (0) | 2024.03.08 |
| [유니티 2D] 화살표 조정기 (1) | 2024.03.08 |




