| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 리브레캐드
- 시작하기
- MSSQL
- 오라클
- 잡토이
- Android
- 코딩
- 강좌
- 스크래치
- jsp
- librecad
- 예제
- 톰캣
- 설정
- 라즈베리파이
- oracle
- 잡토이 메이킹 코딩 학원
- 설치
- 운정
- 안드로이드
- jobtoy
- tomcat
- 유니티
- 파주
- Unity
- mysql
- 아두이노
- html5
- s4a
- Spring Security
- Today
- Total
랩제이
크로스 도메인 (cross domain) 예제 웹위젯이 가능한 형태로 바꾸어 보았다. 너무 단순한가? 본문
크로스 도메인 (cross domain) 예제 웹위젯이 가능한 형태로 바꾸어 보았다. 너무 단순한가?
다른 건 없다.
웹서버1(html), 웹서버2(servlet, js)가 위치하도록 했다.
그러니까 html 형태가 이렇게 단순해 진다.
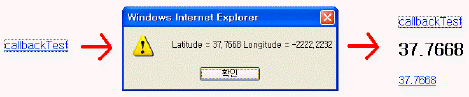
callbackTest를 클릭하면 JSON으로 가져온 값이 html상에 뿌려지게 된다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<script type="text/javascript" src="http://163.152.140.248/jsr_class.js"></script>
</head>
<body>
<a href="#" onclick="callbackTest(); return false;">callbackTest</a>
<div id="details"></div>
</body>
</html>

이제 JSON으로 가져올 값에 javascript, html layout 등의 정보를 담아서 테스트 해봐야 겠다.
html의 layout이 구성되고 그 안에서 link나 action이 일어나면 이 역시 위와 같은 JSON의 방식으로
처리하면 될 것으로 생각된다.
이제 간단한 웹위젯을 만들어 볼까 ^^
'programming > ajax' 카테고리의 다른 글
| FCKeditor Ajax 통신 테스트 (0) | 2012.03.21 |
|---|---|
| Ajax(웹) 개발자의 필수 도구 (0) | 2012.03.21 |
| JSON을 이용한 크로스 도메인 (cross domain) 해결하기 (0) | 2012.03.21 |
