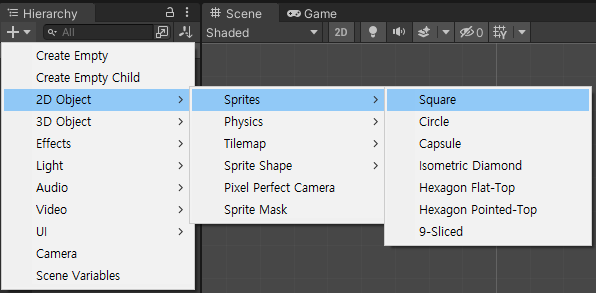
1.Hierarchy 창에서 + 아이콘을 클릭하고, 2D Object > Sprites > Square를 선택합니다. 2.Square를 오른쪽, 왼쪽, 위, 아래 화살표키로 움직이기 위해서 Move.cs 코드를 짭니다. void Update() { if (Input.GetKey(KeyCode.RightArrow)) { transform.Translate(10 * Time.deltaTime, 0, 0); } if (Input.GetKey(KeyCode.LeftArrow)) { transform.Translate(-10 * Time.deltaTime, 0, 0); } if (Input.GetKey(KeyCode.UpArrow)) { transform.Translate(0, 10 * Time.deltaTime..